 |
clearString neatComponents
|
|
clearString neatComponents Ajax transitions |
 | ||
 | Application Development |  |
Ajax transitions | ||
 |  |
Ajax Transitions
Normally when you click on a link, this causes a new page to open. Ajax transitions, however, enable the contents of the current page to change without the entire page being reloaded. This gives a smoother, faster experience for the user, and reduces the load on the server.
|
|
Mouse-over a thumbnail and the main picture changes.
Note that the whole page does not need to reload.
Ajax transitions work primarily with embedded queries ('embeds') on a page.
All embeds are aware of their 'parent parameters', which are generally equivalent to the querystring appended to the end of the page's URL, and the parameters are used as criteria to specify which records from an underlying query the embed should display.
A normal (non-ajax) link on a page can target the current page, and specify new parameters to be used. The server will then deliver a new version of the page, with the embeds containing the relevant records. An Ajax transition can end up with the same result - the embeds reflecting the new parameters, but the change is made without the whole page being reloaded. Instead, background calls are made to the server to obtain new content for the embeds only.
Creating an Ajax transition request
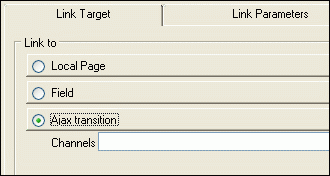
An Ajax transition is triggered in much the same way as you define a Link in a query. Simply use the Link Wizard against the field to be clicked on, and select 'Ajax transition'. You will be given the opportunity to enter a Channel name, but this can normally be left blank.

You can attach an Ajax transition to the Click event, or to the Mouseover event.
Allowing an embed to react to a transition request
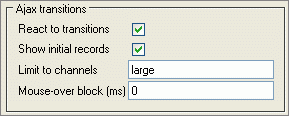
Whenever an embed is placed on a page, you can specify whether it should listen out for Ajax transitions. If that is not set, then the embed will not change even if an Ajax transition is triggered. However if it is checked, then the embed will change whenever an Ajax transition is made.

There is no limit to the number of embeds on a page listening to transition requests, however as each embed change will result in a request being made to the server, you should ensure your embeds do not listen unnecessarily. If you do have several embeds which need to change, they may not need to change every time a transition request is made. This focussing is made possible using Channels.
The 'Show initial records' checkbox sets whether a record (image) is displayed as the page loads, or only after the initial action calling the transition.
The 'Mouse-over block' prevents multiple transitions occurring too rapidly. This setting allows you, for example, to construct a grid of 'triggers' which call a panel and be able to move the mouse from the trigger over other triggers without causing the transition. A setting of 500ms is a good starting point, and refers to the period after the mouse has moved away from the initial trigger point, during which a new transition will not be triggered - even if the mouse moves over another transition point.
Sometime when you trigger a transition you want to be able to specify that only some of the embeds on the page react. This is managed by using Channels. There is no central list of channels, you simply assign a name when you define the Ajax transition in the link wizard, and then if you have a matching channel name in an embed tag, the embed will react to it. If the channel is left blank in the link wizard, that means that all embeds which are listening to transitions may react if they wish. In the embed dialog, if no channel is specified, then all transitions will be reacted to, however if a channel is specified, then it will only react to transitions on that channel (or on the 'blank' channel).
Wherever a channel is specified you can actually give a comma separated list of channels, which provides more flexibility in managing which embeds react to transition requests.
Ajax transitions and nested embeds
In complex sites it is quite normal to have embeds nested within each other, for example a Custom View might contain an embedded Table View within it. In such cases one needs to be aware of how the transitions will work.
There are three possible scenarios:
- If the top level embed is listening for transitions, it will change, and the embeds within it will be affected 'as normal' - in other words they will be defined by the new parent parameters they receive from the top level embed.
- If the top level embed is not listening for Ajax transitions, but the embed within it is, then the latter embed will transition.
- If both embeds are listening, then only the top level embed will react, and the embed within will be affected simply by the new parent parameters. The lower level embed will not 'see' the transition itself. The result will thus be the same as for scenario (1)
The same principles apply if the nesting is three or more levels deep.
Limitations
Ajax transitions will not affect the browser's History, so the browser's back button will not undo a transition, but will take the user to the previous page.
Ajax transitions will not work with older browsers, or browsers with javascript disabled.
 |
 |
 |
 |
Copyright © 2026 Enstar LLC All rights reserved |





