 |
clearString neatComponents
|
|
clearString neatComponents Field Validation |
 | ||
 | Application Development |  |
Field Validation | ||
 |  |
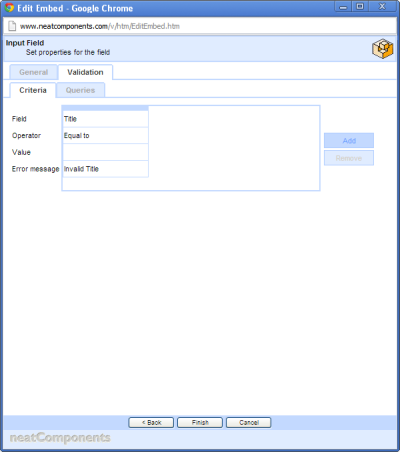
Validation
The Data Entry Form enables you to set validation criteria to help ensure sensible information is collected by the form, and you can display and style validation errors on the Data Entry Form's surfaces.

Validation criteria follow the normal logical rules, and the 'Error Message' field enables you to create a custom error notification.
If you are validating against a 'blank' criterion (to ensure a form field has been entered) simply leave the Value empty.
Date Fields
Fields of the type 'date' are a special case.
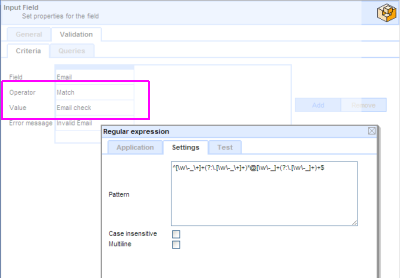
Validate against a Regular Expression (RegEx)
neatComponents supports field validation against Regular Expressions.
The following example provides a general check for the validity of an Email Address.

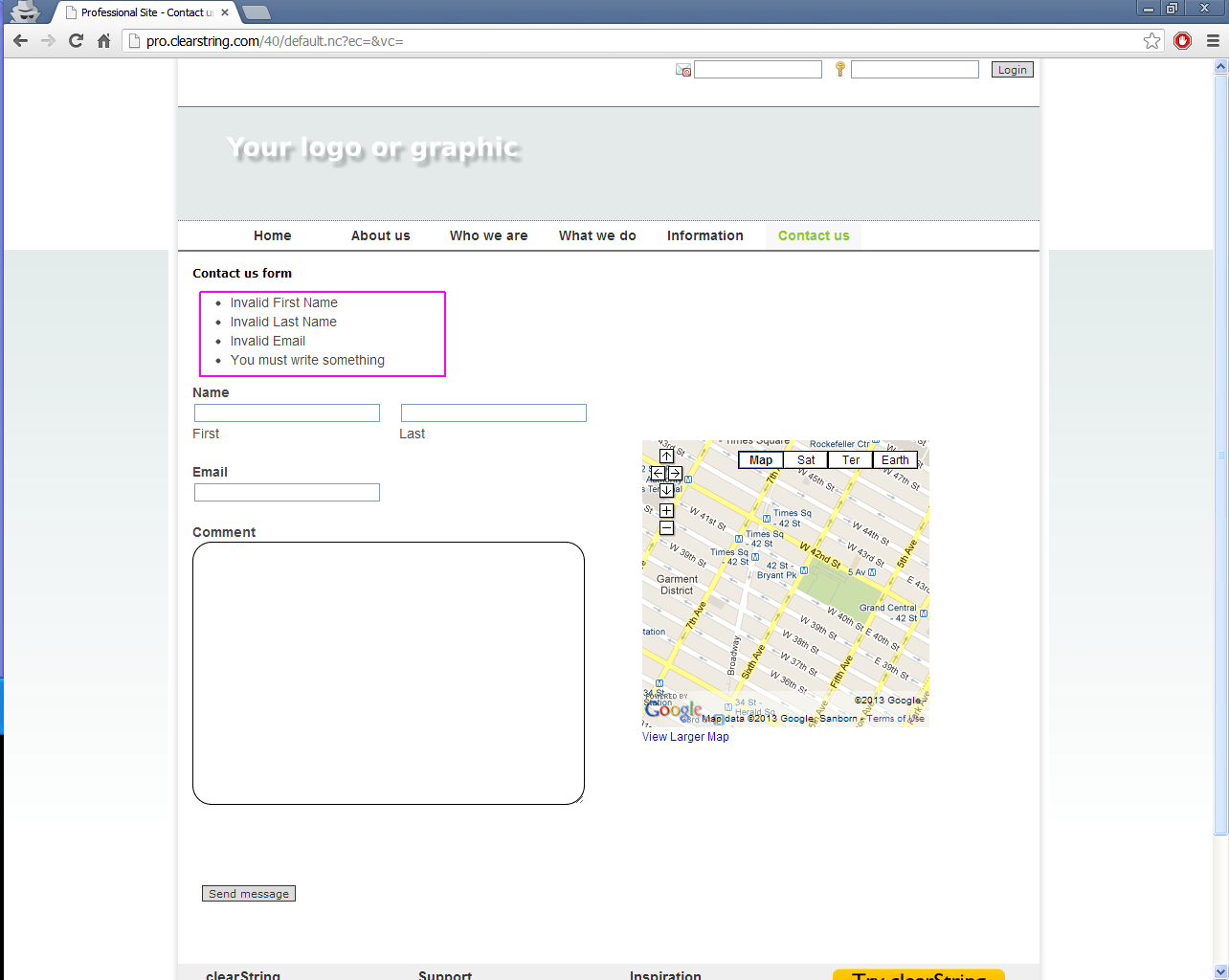
Displaying 'validation errors'
Back on the Surface of the Data Entry Form | Record Edit View you need to Embed the 'Error Text Surface', and then you get the errors shown - like the example highlighted below.

Copyright © 2026 Enstar LLC All rights reserved |
