| Previous page | Building & Styling Applications & Sites | Next page |
| Layout Elements | ||
 |  |
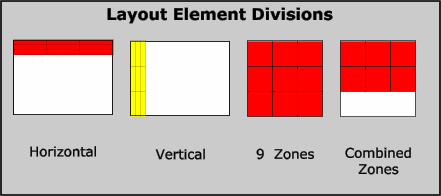
Each layout Element is divided into nine zones each of which can have a number of attributes. This enables you to construct navigation and other fixed and repeating elements within the website. Each zone is always represented in the Layout Editor as a square, whatever its actual shape is - there is not a one-to-one visual relationship between the shape of the layout Element and the representation in the editor. Layout Element zones - the squares - can be set individually, or combined into blocks.
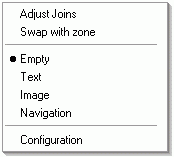
Navigation Empty Text Image
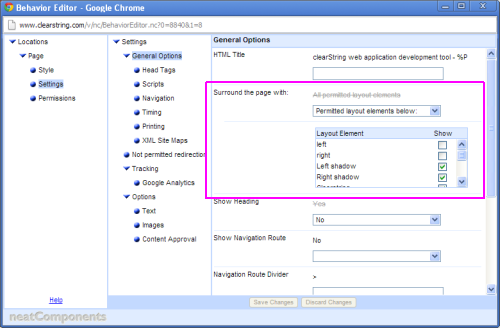
Controlling the display of Layout Elements Layout Elements are controlled in the component Behavior Editor, at Settings | General Options
Layout Element controls follow the general rules of Inheritance. |