 |
clearString neatComponents
|
|
clearString neatComponents Tables, Queries & Views - a simple example |
 | ||
 | Application Development |  |
Tables, Queries & Views - a simple example | ||
 |  |

The relationship between Tables, Queries and Views is at the heart of how neatComponents manages data. This simple relationship is used time and again by neatComponents to build websites that can handle very large amounts of data with ease - and without requiring the website designer to know anything about any coding or relational databases
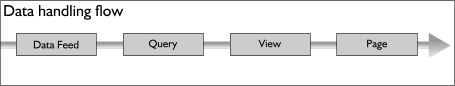
There is a technical description of these components elsewhere on the site, but in this section we are going to illustrate how you use a simple Source (rather than a structured Data Feed), in this case a form-fed Table, to get information into the site, which is then Queried to produce a View which is Embedded on an Editable page so that it can be seen by visitors to the site.
A Simple Example
In this example we are going to create a Table containing two fields: Name and Email. The purpose of our example Table is to collect Names and Email addresses from visitors to the site. Will will then use a Query to sort them alphabetically, and we will display the resultant list on a Page.
For a complete worked example see the First Site: How to work with Data and Queries
Stage 1 - The Table
Go to the Layout Manager, and add a Table to our site, calling it 'Contact'.
- From any page, click the Toolbox icon, and click 'Layout Manager'. The Layout Manager will be shown.
- In the All Components list, select 'Table'
- In the Name box below, edit 'Table' to read 'Contact'
- Click 'Add to Web Site', and using the mouse click on the Web Site tree where you want the Table to appear
Go to the Contact Form, and add a Text field, calling it 'Name', and an Email field, calling that 'Email address'.
Add some example contacts to the Table (these aren't really necessary at this stage, but will make it easier to see what we are doing in the stages that follow).
Stage 2 - The Query
Go to the Layout Manager, and add a Query to our site, calling it 'Contact Query'.
Go to the Contact Query, and add the two fields from the Contact Table.
Select the Name field, and set it to sort alphabetically.
Stage 3 - The Page
Go to the Layout Manager, and add a Page to our site, calling it 'Contact List Page'.
Go to the Contact List Page, and edit the page.
In the editor, embed the Contact Query.
Copyright © 2026 Enstar LLC All rights reserved |
