 |
clearString neatComponents
|
|
clearString neatComponents Working with HTML Tables |
 | ||
 | Application Development |  |
Working with HTML Tables | ||
 |  |
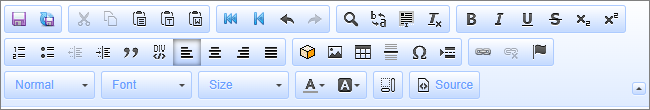
You can use the Table editing buttons on the toolbar to insert a table, and modify existing tables.

You can also edit the HTML directly to apply classes and other attributes to cells.
 Insert Table - displays Table dialog
Insert Table - displays Table dialog
Tables may be nested.
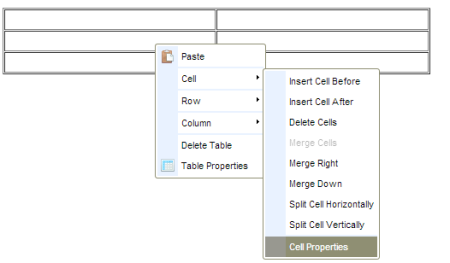
Table controls are available by selecting the table after insertion and 'right-clicking':
Table Editing:

HTML editing:
![]() Edit HTML source - toggles between graphical and HTML editing
Edit HTML source - toggles between graphical and HTML editing
The cursor position in the Source view will reflect the cursor position in the display view.
A note on design
Modern web design prefers the use of DIVs over the use of Tables for page layout.
neatComponents does not take a position on one method or the other. For many purposes working with structured data naturally leads to the use of Tables - much output is tabular on delivery - and neatComponents manages the CSS for you (you control it via the Behavior Editor), so Tables may seem the natural choice.
If you prefer to work with DIVs then simply switch to 'Source' view.
Tip: If you find you are creating lots of tables, it may be easier to use the Form and Query components to separate out the management of the data from the formatting. There is more setup involved initially, but it will make future site maintenance much easier.
Tip:
When constructing tables in the Text Editor set Border = 1 so you can see the Table on the page. When you are done, simply flip over into the source (using thebutton in the toolbar) and set Border = 0. The when you return to the display view the border will not be visible.
Copyright © 2026 Enstar LLC All rights reserved |
