 |
clearString neatComponents
|
|
clearString neatComponents How to Activate Themes |
 | ||
 | Application Development |  |
How to Activate Themes | ||
 |  |
Setting a theme active makes the site use the values for that particular theme on the site. A Theme can be set active at one of three Levels - Site, Domain, and User - which means that several different Themes could be simultaneously in use on a site depending on which domain name you visit the site on, or on who you are logged in as. Read more about Theme Levels.
There are two methods for setting a Theme to be active.
The ‘Style Dialog’ method is most suited for site administrators, whilst the ‘Theme Selector’ method is used when you need to allow users not involved with the styling, or even for ordinary users and visitors to affect their visualisation of the site.
Style Dialog
If you are configuring Styles, you can use set the active theme from the Theme dialogs.
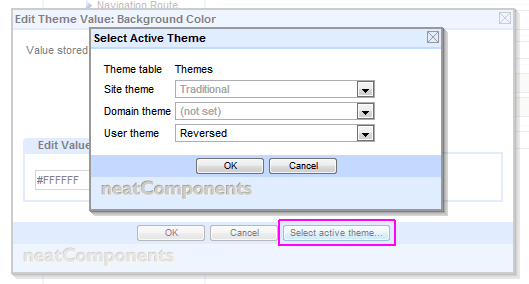
For example, from the Behavior Editor, choose a value that is configured to use a Theme, and click the palette icon to the right. From the Edit Theme Value dialog that appears, click the ‘Select active theme...’ button.

You can then use the dropdowns to select which Theme should be active at the various levels.
The lower levels override the higher ones, and the dialog shows the active one in black, with overridden ones in grey.
If you set a Domain theme, it applies to the current domain you are viewing the site through.
If you set a User theme, it applies to the user you are logged in as.
This means you could set different themes to be active at all three levels, and then depending on which domain or user you subsequently view the site as, different themes would be active.
Theme Selector
With the Theme Selector method you can provide a fully configurable user interface to allow users to choose their active Theme.
The method here is based around two concepts.
Firstly, Themes are actually stored in normal Table components, which means you can create Queries and Views to display the themes available. (You can add extra fields, in addition to the ones created by the Theme system, for example to provide a description or thumbnail preview image)
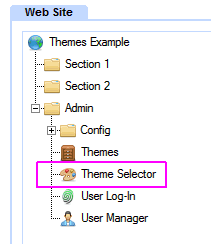
Secondly, there is a Theme Selector component. This is used by the system as a link target in a Query.


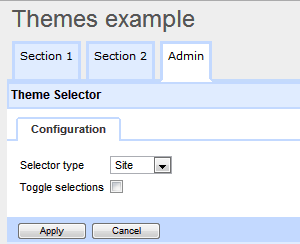
The Theme Selector component has settings to configure the Level at which a selected theme becomes active, and Permissions to control who can set them.
The method is thus to create a Query, listing the themes on offer, with one of the fields being a link to the Theme Selector component. The link should include as a parameter the recordid field of the theme Table (you may need to manually add the recordid field to the Theme table before it is available for selection) When the user clicks on the link, they are not actually taken to the Theme Selector component, but instead the site activates the theme at the relevant level, and the page they were on with the query displayed is reloaded - now with the new theme active.
Theme Toggling
The Theme Selector component configuration panel contains an option to allow Toggling. With Toggling enabled, if the user selects a Theme which is already active, then the theme is turned off, and no theme is active at that level. This is useful if you only want to provide one theme, for example a High Contrast theme for visually impaired users - and they can then turn it on and off without you needing to provide a fully populated alternative (as the general Site level settings can take over when there is no User level theme active)
Alternatively, if you are providing a set of themes for use at the Site level (for example, if you are proving a Template Site pre-loaded with a choice of themes for the new site owner), then you would have Toggling disabled, as it would not be meaningful for them to not be using a theme - they just need to choose which one.
Activating Multiple Themes with one click
If you split the theme values across several theme Tables, for example using one for Fonts, one for Colorways, and another for Layout options, you can quickly provide a large number of choices with a relatively small number of themes: the options multiply.
You can then allow your users to set a combination of these active with a single click, by creating a Query which includes all the theme Tables, and in the field linking to the Theme Selector component, include as link parameters the recordid of all the theme tables (you may need to manually add the recordid field to the Theme tables before they are available for selection)
Copyright © 2026 Enstar LLC All rights reserved |
