 |
clearString neatComponents
|
|
clearString neatComponents Understanding Embeds |
 | ||
 | Application Development |  |
Understanding Embeds | ||
 |  |
Understanding how Embeds work is key to understanding how data is stored, manipulated and displayed in neatComponents.
The Embed Tool
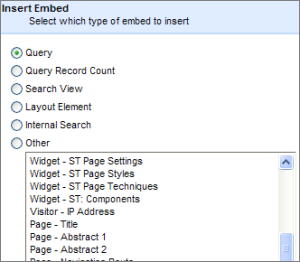
 The Embed Tool in the Text Editor enables you to embed a wide range of items onto the page, or component surface.
The Embed Tool in the Text Editor enables you to embed a wide range of items onto the page, or component surface.
The embed will cause the output from one component to be made available on that page, either for display via a View or for use by another component.
Types of Embed
The method of constructing data management using Source - Query - View is explained here... where we explain how information is brought into the site using a Form or Feed to bring data into a Table.
That data is then manipulated by a Query to extract the information required by the website or application.
Although individual Components can display output directly, the result is most often made available on a webpage by means of a View which is embedded on a page.
Queries, Table Fields and Custom Views are all commonly embedded on Pages to produce the exact display the site developer is aiming for.

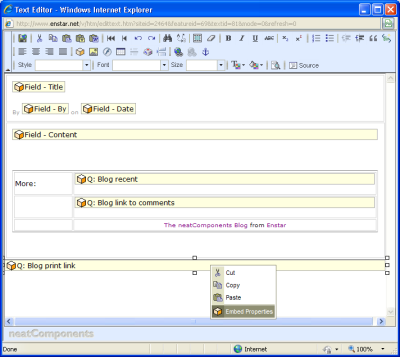
For example, this is a page from a blog application showing how multiple table Table Fields are embedded on a single page combined with the output from three different Queries.
The display is further combined with static text, and in this case, an HTML-table to set the layout. Font, color, navigation, access permissions, etc are all set elsewhere.
Configure
Each embedded component is configured by selecting it, then right-clicking and selecting 'Embed Properties' from the context menu.
You can see a further example elsewhere on the website. Here...
Copyright © 2026 Enstar LLC All rights reserved |
