 |
clearString neatComponents
|
|
clearString neatComponents Introduction to Themes |
 | ||
 | Application Development |  |
Introduction to Themes | ||
 |  |

Instantly switch appearance of a site between Looks
Allow users to to view the site in 'Accessible' them
Create specific Themes for mobile or tablet devices
Set different Themes to be used for different domains
Develop a new Look for the site before setting it live.
Ship a template site with multiple Themes
Allow site owners to select Look from multiple choice
Change contents of pages based on Themes in use
Only show particular page when its Theme is active
How themes work
Normally the values in the Style dialogs are stored in the dialogs, but with themes you can get the dialog to point to a Field in a Table.
The Table can have several Records: each Records is a different Theme.
Whilst the style dialog specifies the Table and Field it should take its value from, it does not specify the Record.
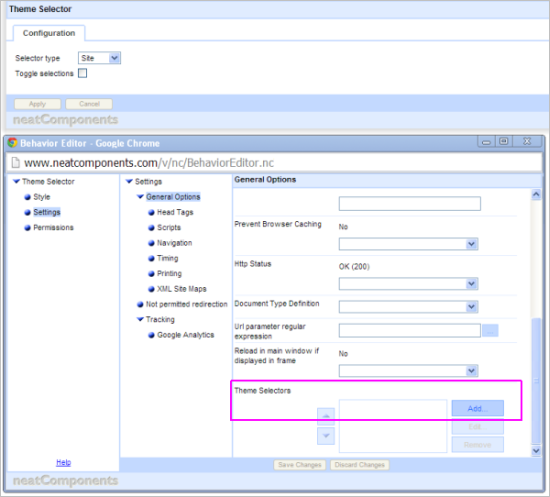
The Record (ie the Theme) is selected using the Theme Selector component. This can be set at the Site, Domain, or User level - so different people may see different themes if you wish.
Style dialog > Table, Field
Theme selector > Record
If you only have one theme record, this will be automatically set as the site theme, and you won’t need to use the Theme selector component.
There is no structure imposed on themes - the themes can be made to suit the particular site. A consequence of this is that it isn’t generally meaningful to apply a theme from one site to another, except in the simplest of cases.
Themes and Inheritance
Themes are compatible with the normal site style inheritance: if a style takes a value from a theme (instead of storing the value itself) the value is still available to be inherited by child components in the site.
Indeed one of the most powerful ways to use themes is to set the themes up on the Style dialogs on the website root globe node, so they are then inherited throughout the entire site.
Themes in more detail
Themes use standard Table components to store the values for use by the styles. When you first set a style to use a theme it will offer to create a Table for the Themes to be stored in, create theme records and fields: this all happens automatically from within the style dialog.
Styles have lots of values, and some, like borders, are split up with colour, width etc handled separately.
You don’t need to use a Theme for all the style values. Using the border example, you could set the thickness in the style dialog, but take the color from the Theme.
The style dialog contains a theme icon against each value. From this there are options to:
- set the style to use an existing value in a theme.
- set the style to use a new field in a theme, taking the current locally-stored value as the initial theme value.
- stop using a value from a theme, and go back to using a locally stored value.
These options will handle the process of setting up a new Table component for the theme, and adding new Records and Fields as required. So whilst you can work directly with the theme Table itself, there is no need to do so.
Using a theme to rapidly style a site
Whilst the original concept behind themes is to allow easy switching from one look to another, one of the most useful techniques involves just having just one theme, but using it to provide central values for use throughout the site. For example you often want to use the same two or three colors for fonts, backgrounds, borders etc. By placing them in a theme, with field names of “Color A”, “Color B” and “Color C”, you can apply them to numerous styles without having to retype the values each time, and most usefully, if you want to change what “Color A” is, you only need make the change in one place - in the theme table.
Using themes to update a new look before setting it live
Often you need to update the appearance of a site, making lots of style adjustments to do so, but don’t want the public to see the site in a transitional state as the changes are being worked on.
First identify the style value that will be changing, and set them to use a theme. The style dialog has an option to push the current style value into a new field in the theme table - you just need to give the field a name.
Then with the site set to use that ‘original’ theme, you can create a new theme and set it to be the one you (and only you) see. You can then adjust all the theme values to make the desired new look.
And when you are happy with that, set the new theme to be the one that is shown to everyone.
Using multiple theme tables
Whilst you normally use just one theme Table, with multiple records in it, you can also use multiple Tables. You would do this when you want to provide separate theme selection choices for different aspects of the appearance.
For example, you could use one Table for the color scheme, and another for accessibility aspects - font-size & colour etc.
The colour scheme would be set on a site-wide basis, whilst the accessibility Table would be set on a per-user basis.
Changing page content depending on the active theme
Embedded queries that include a theme Table can have a criteria set on the recordid to restrict it to the current theme record.
As a simple example, this could be used to display the name of the currently selected theme.
A more sophisticated usage would be for a query joining the theme table to another table, with a multi-recordlink join to the theme table. This join would allow selection of which themes the item should be shown with.
Only showing a page when a particular theme is active.
As for changing the content on pages, embedded queries that include a theme Table can have a criteria set on the recordid to restrict it to the current theme record. By using this for the navigation override for a page, the page can be made to appear only for some themes.
This could be useful if you are using themes to provide an alternate ‘simplified’ site for mobile or low-resolution / low-bandwidth devices.
Direct editing
Whilst the theme system is designed to be self-contained and manipulated via the Style dialogs, it uses the standard Table component for data storage.
This allows the values to be edited, exported and imported using all the normal data handling components - Queries, Data Entry Forms, External Data Lookup Feeds etc.
Copyright © 2026 Enstar LLC All rights reserved |
