 |
clearString neatComponents
|
|
clearString neatComponents Adding fly-out (drop down) menus |
 | ||
 | Application Development |  |
Adding fly-out (drop down) menus | ||
 |  |
 Fly-out navigation provides the user with a quick method of navigation around the site. When the user hovers the mouse over an item in the navigation, a 'fly-out' appears, showing that item's child pages. By clicking on the child page in the fly-out, the user can browse directly to the child page without having to load the parent page first.
Fly-out navigation provides the user with a quick method of navigation around the site. When the user hovers the mouse over an item in the navigation, a 'fly-out' appears, showing that item's child pages. By clicking on the child page in the fly-out, the user can browse directly to the child page without having to load the parent page first.
The use of fly-out navigation is optional, but is straightforward to enable:
Select the pages to fly-out
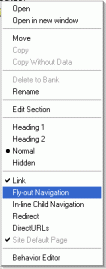
The first thing to decide is which sections in the site tree should fly out. To indicate that the children of a particular section should fly-out, in the Layout Manager, Pages tab, right-click on the section in the site tree, and select "Fly-out Navigation" to place a check against it.
If you are using multiple levels of fly-out, you need to check the 'fly-out navigation' setting against each section, this setting is not inherited down the site tree.
Enable the navigation zone
The second aspect is to set the navigation zone to display the fly-out navigation.
This is necessary because you may have navigation shown in several places on the page, but not want them to all show the fly-outs.
To do this, in the Layout Manager, Layout tab, right-click on the navigation zone, and choose 'Edit Navigation". In the dialog that appears, choose the depth of the fly-out navigation. A depth of 1 will show the original navigation, plus one level of fly-outs. A depth of 2 will show an extra level of fly-outs flying out from the first fly-outs, and so on.
Set up styles
To change the appearance of the fly-outs, right-click on the navigation zone, and choose Edit Zone Style. If the navigation is set to use fly-out, styles will be listed for them in the style tree.
The fly-out styles inherit from each other, so it you have three levels of fly-outs, then depth 3 will inherit from depth 2, and depth 2 will inherit from depth 1. The fly-out do not inherit styles from the standard non-fly-out styles.
Copyright © 2026 Enstar LLC All rights reserved |
