|
clearString neatComponents
|
|
clearString neatComponents Inserting inline scripts |
 | ||
 | Application Development |  |
Inserting inline scripts | ||
 |  |
neatComponents is designed to enable you to construct complex, highly functional websites and web applications without requiring hand coding and scripting, but it does not stop you from using scripts if you want to.
Simple Inline scripts
A common requirement for scripts is to provide 'enhanced' visual effects, for example, for buttons that change state when you mouse-over them.
A simple inline script enables this:
For example:
Method
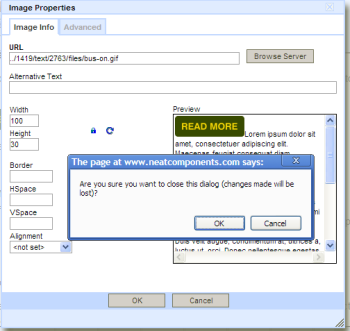
Create your two images using your favorite image editing software. In this example they are called 'bus-off.gif' and 'bus-on.gif'
Upload them to the page space using the Image Picker, and make a note of the file location URL.
Do not actually embed the images on the page:

Use that information to adjust the example script provided.
Each inline script should be given its own name. if you have more than one script on a page each must have its own name, otherwise the browser will get confused and they will not work.
File names: bus-on and bus-off
Location: ../1419/text/2763/files/
Script name: Business
href="" : Insert the URL, or local DirectURL (../example-page) between the " "
Advanced Scripts - jQuery
You can also used fully formed JavaScript and jQuery style scripts.
We explain using a jQuery example here...
Copyright © 2026 Enstar LLC All rights reserved |